怎么检测HTTP的响应?
更新时间:2020年07月13日16时14分 来源:传智播客 浏览次数:
测试小伙伴在日常工作中、特别是接口测试时,需要经常和HTTP协议打交道,其中服务器返回的响应数据是接口测试的重要组成部分,这就需要各位小伙伴熟练掌握HTTP响应的组成、如何修改响应、如何模拟常见的响应状态码返回、以及如何自动响应等,要想达到这个目标我们可以通过Fiddler抓包工具的相关功能实现。此篇文章就是带大家通过Fiddler工具,向大家讲解清楚针对HTTP响应测试时应该如何开展,此篇文章将从以下几个方面进行展开:
前置基础:安装Fiddler
第一步:抓取响应
第二步:修改响应
第三步:自动响应
前置基础:安装Fiddler
目标:安装Fiddler
前置条件:官网下载Fiddler
https://www.telerik.com/download/fiddler/fiddler4
安装步骤:
1.双击打开软件
2.打开安装向导页面后,点击【I Agree】即可

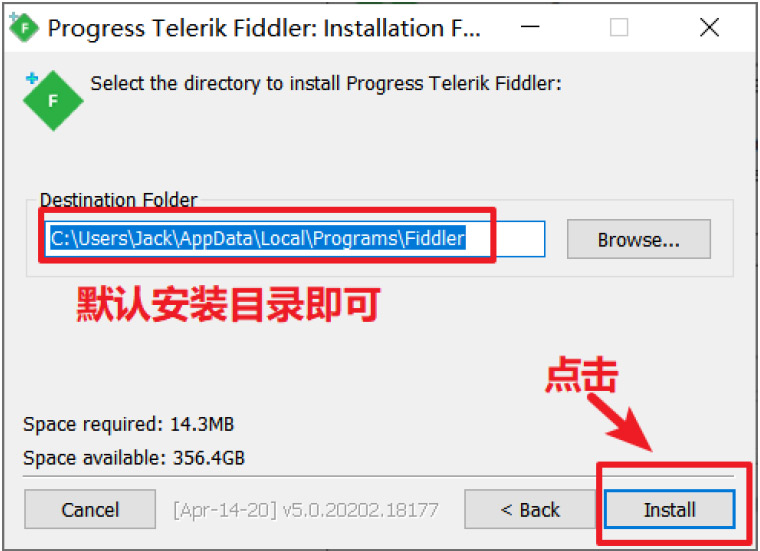
3.在安装向导页面中,选择默认安装目录即可,然后点击【Install】
注意:安装目录是可以修改的,但是不要存放在中文目录下。

4.等待安装

5.安装完成,点击【Close】

小结:
Fiddler的安装只需要按照以上步骤安装即可。注意事项如下:
·如果不使用默认路径改用自定义安装路径时,一定要确保路径中没有中文。
第一步:抓取响应
目标:认识HTTP响应的组成
步骤:
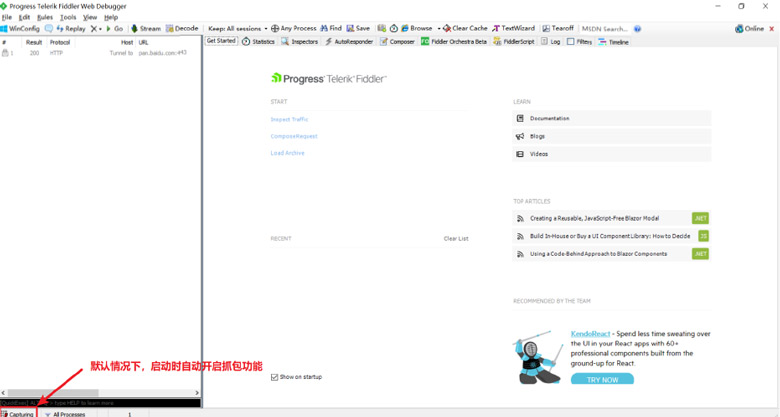
1.启动Fiddler

注意:默认情况下,Fiddler是启动时自动开启了抓包功能。

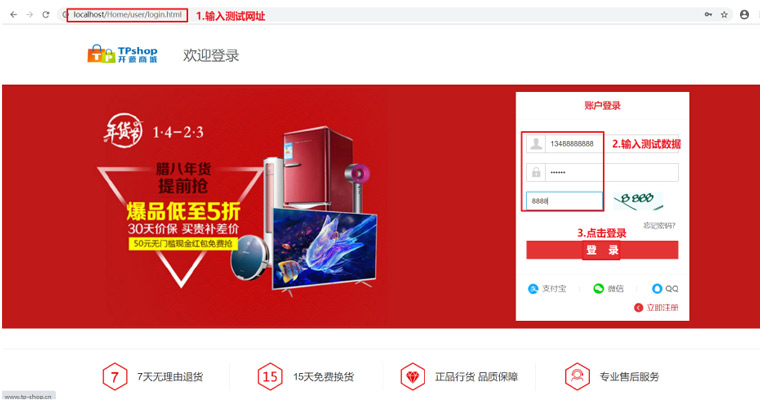
2.浏览器访问测试网址

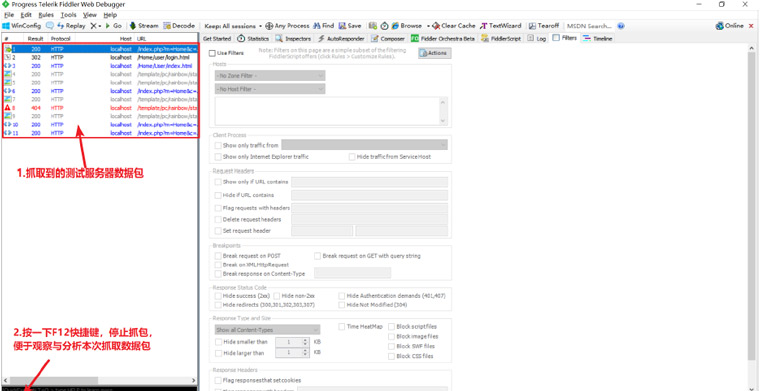
3.切换至Fiddler软件中,能观察到Fiddler左侧窗口中已抓取到的数据包,按下F12快捷键停止抓包、便于观察和分析本次测试数据包。

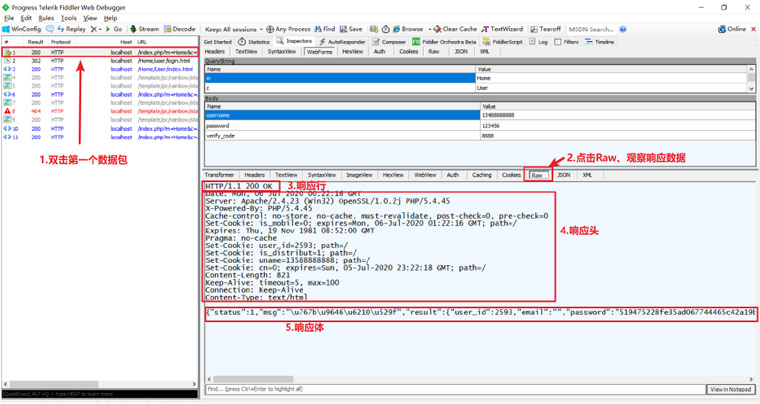
4.双击第一个数据包,点击右侧下半部分区域的【raw】,认识HTTP响应的3个组成部分,响应行、响应头、响应体。

小结:
Fiddler抓取响应按照以上步骤进行即可。注意事项如下:
·Fiddler启动后抓取不到数据包,可以换一个浏览器试试。
·便于聚焦测试数据,在抓取到测试数据包后,推荐使用F12快捷键停止抓包,减少干扰数据。
·GET请求是没有请求体的,示例中是一个POST请求。
第二步:修改响应
目标:通过修改响应数据、完成某些场景测试。
步骤:
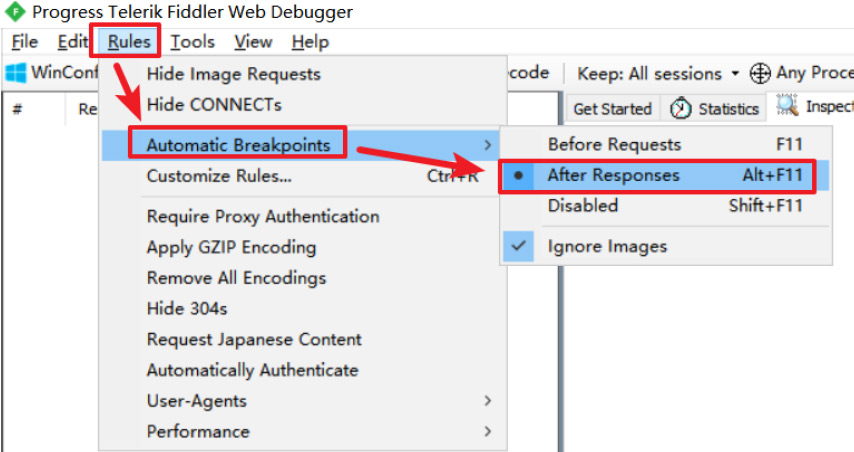
1、开启Fiddler拦截功能:【Rules】==》【Automatic Breakpoints】==》【After Responses】

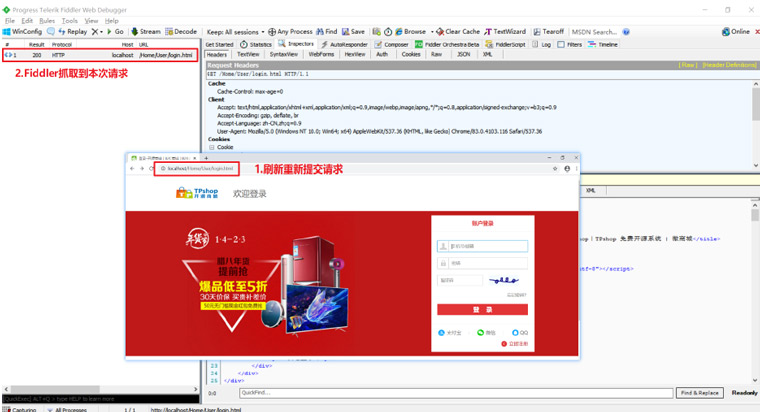
2.浏览器中,点击刷新按钮、重新发起测试请求

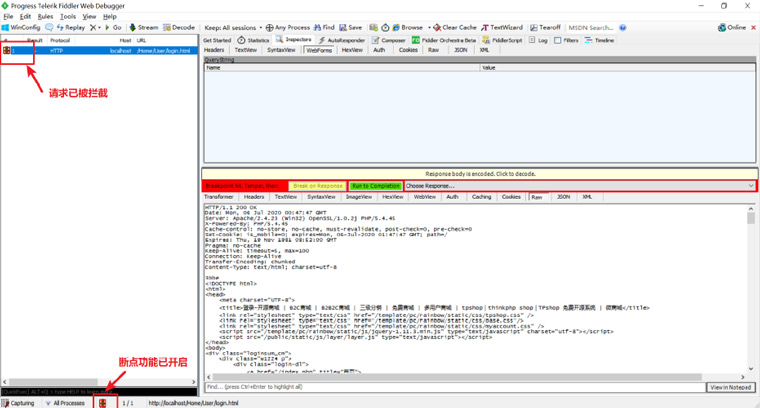
3.切换至Fiddler窗口,请求被拦截住,如图所示

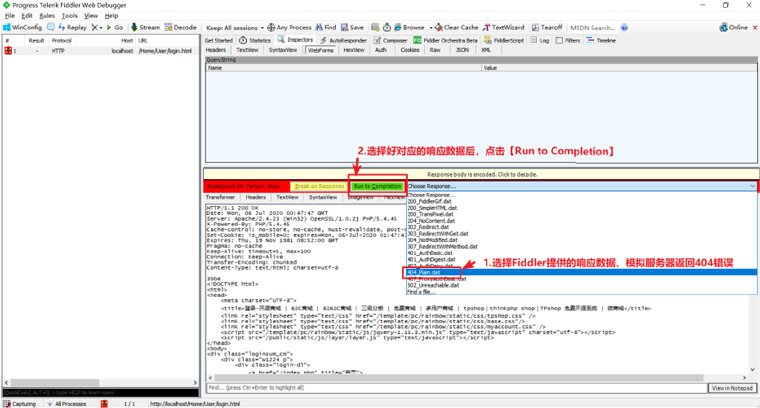
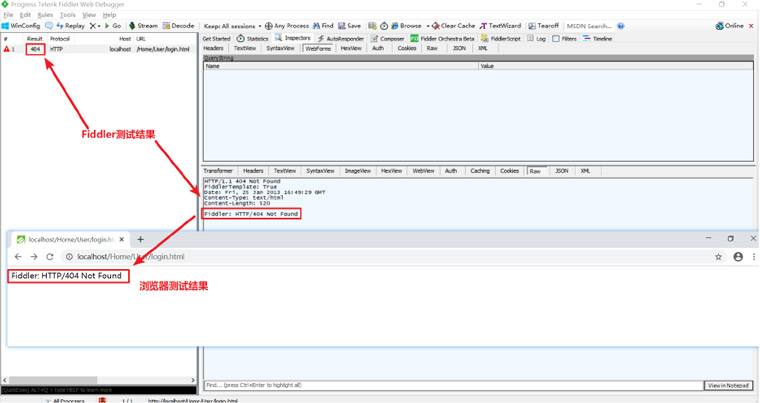
4.接下来以模拟服务器返回404错误进行演示说明

5.观察浏览器和Fiddler中测试结果,这样通过Fiddler提供的响应数据文件,我们就完成了一次修改服务器响应数据(如:404错误测试)的演练。

小结:
Fiddler修改响应数据只需要按照以上步骤设置即可。注意事项如下:
·可以如案例中直接使用Fiddler的响应数据文件来进行测试
·也可以直接修改数据包中响应数据,进行测试(如:修改返回数据中的title等)
·在实际测试中,也可以自己定义响应数据文件,然后选择进行测试
·拦截测试完成后,恢复设置为不拦截【Rules】==》【Automatic Breakpoints】==》【Disabled】
第三步:自动响应
目标:通过Fiddler自动响应功能、完成固定场景测试。
步骤:
1、打开一个浏览器,输入测试地址,Fiddler同时会抓取到此请求数据

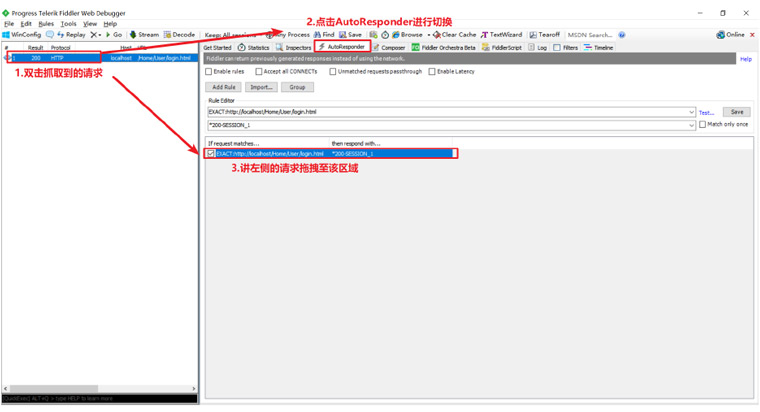
2、切换至Fiddler,点击AutoResponder,并将测试请求拖拽至图示区域

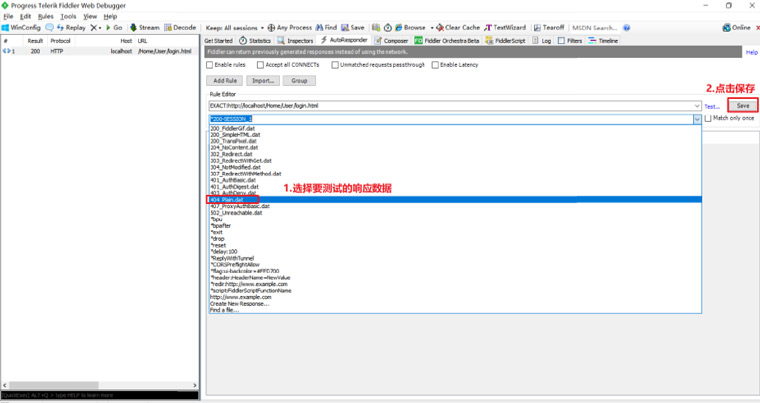
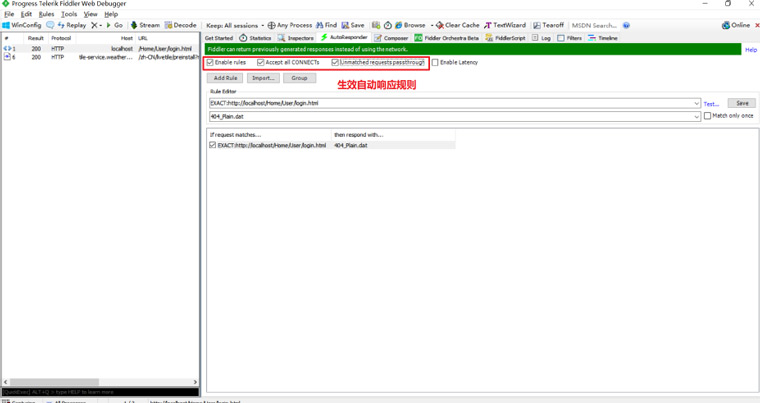
3、如图选择本次测试返回的响应数据文件,点击【save】保存设置

4、勾选图示选线,生效自动响应规则

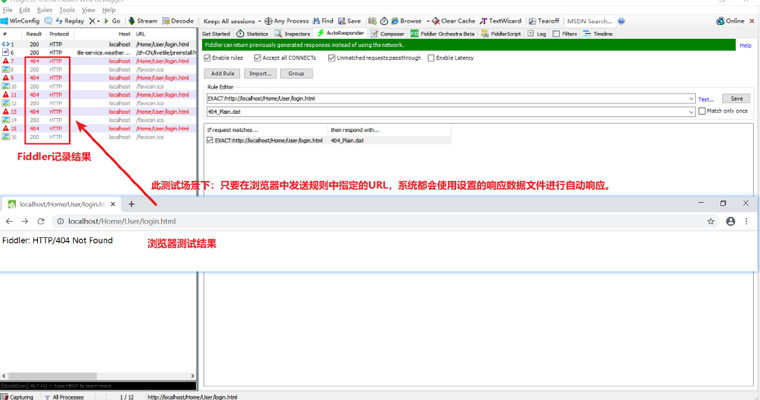
5、重新再浏览器发起测试请求,观察响应结果。

小结
Fiddler自动响应只需要按照以上步骤设置即可。注意事项如下:
·自动响应会针对规则设定中的URL地址请求、自动响应设置中的数据,当响应规则发生改变或测试完成记得修改规则或失效规则。

总结
通过以上三步,我们就能开展HTTP响应相关的测试工作啦。我们来回顾下每个步骤的作用:
第一步,抓取响应。理解了HTTP响应的3大组成部分后,就能更加针对性的开展测试工作。
第二步,修改响应。修改响应时既可以选择Fiddler提供的响应数据文件、也可以手动服务器返回的响应数据、甚至在实际测试中我们还可以选择自定义的响应数据文件来开展测试工作,但是在完成测试后,请记得恢复设置为不拦截避免干扰浏览器的正常访问。
第三步,自动响应。针对固定的请求地址与响应数据,我们可以使用自动响应功能来提升测试效率,注意当响应规则发生改变后,记得重新提调整规则。
HTTP响应测试相关知识就分享完了,小伙伴们赶紧操练起来吧。
猜你喜欢:
软件测试培训课程


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















